How To Create A Tab In Sharepoint 2010
| Scenario/Problem: | You want to provide a tabbed navigation for your form. |
| Solution: | Use picture buttons and views to display different sets of fields in your form. |
When there are many different groups of unrelated entries in your form, it is recommended to create separate views to handle the display and entry of each group of fields. An aesthetically pleasing way to handle the switching between the views is through a tabbed navigation.
The initial setup of the tabbed navigation requires the following:
| 1. | Create a view in your form for each tab you will have. |
| 2. | Create two image files for each tab, one for when the tab is selected and one when it is not selected. The selected version will also be used for the hover picture. Tip Use PowerPoint 2010 to create the pictures for your picture buttons. Right-clicking a PowerPoint object allows you to save it as an external picture file! |
| 3. | Drag a picture button for each tab you will have onto your first view. |
| 4. | Configure the first button to use the selected version of the first tab image. |
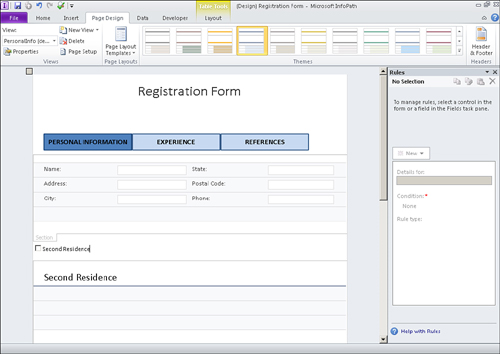
| 5. | Configure the other buttons to use the nonselected version of the images as the picture and the selected versions of the images as the hover picture. The initial setup should look similar toFigure 1 Figure 1. Adding and configuring the picture buttons provides the basis for the tabbed navigation. |
| 6. | Copy and paste the picture buttons from the main view onto the other views. |
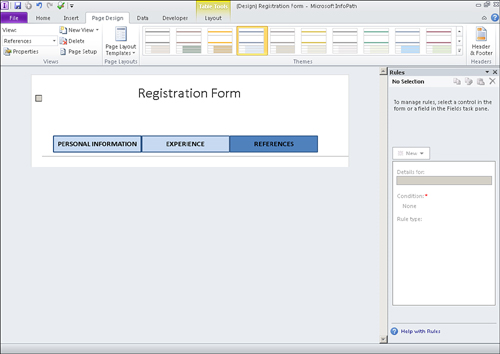
| 7. | Reconfigure the buttons on each view such that the current view tab has the selected picture with no hover picture. The first button needs to be configured back to the unselected image as the main picture and the selected image as the hover picture, as shown inFigure 2, to provide the selection experience. Figure 2. Configuring the picture buttons on each view provides the selection experience. |
Tip
Set all margins on the picture buttons to zero (0) so that they can be placed together without any gaps of whitespace between them.
Now that the buttons and views have been configured, we now need to hook up the rules to provide the navigation actions to the tab. You can add the necessary fields to the other views, but that is not required to implement the tabbed navigation.
To implement the navigation, follow these steps:
| 1. | On the first view, select the second button. |
| 2. | Click Manage Rules on the Home ribbon bar. |
| 3. | In the Rules pane, click New, Action to create a new action rule. |
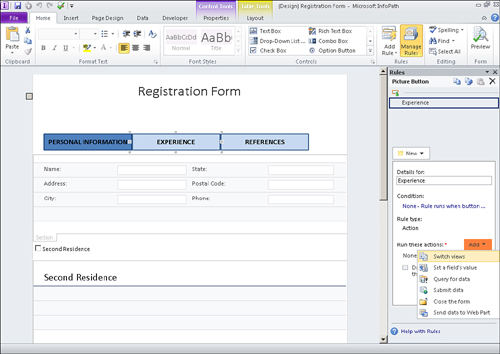
| 4. | In the Run These Actions section, click Add and select Switch Views to create a switch view action, as shown inFigure 3. Figure 3. Selecting Switch Views creates a switch view action. |
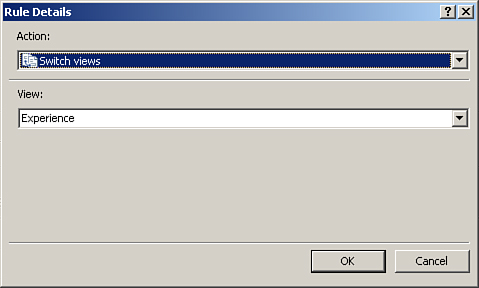
| 5. | In the Rule Details dialog, select the view that corresponds to the button, as shown inFigure 4, such that when the button is clicked, the appropriate view is displayed. Click OK. Figure 4. Selecting the view determines which view is displayed when the button is clicked. |
| 6. | Use the copy/paste buttons in the Rules pane (Figure 5) to copy the rule you just created. Figure 5. Using the copy/paste buttons allows you to easily copy rules to other controls. |
| 7. | Select the next picture button and click the paste button in the Rules pane to paste a copy of the rule. |
| 8. | Correct the name of the rule and click the Switch to View action link to change the view to the current button view. |
| 9. | Switch to the other views of the form and paste the rule on the nonselected buttons. Change the rule names and actions accordingly. |
That's it! Preview your form and click the buttons. The corresponding views display based on the button you click.
Tip
Use the button properties to make each button the same height and width. This provides a smoother transition between views.
- InfoPath
- SharePoint 2010
Related Articles
How To Create A Tab In Sharepoint 2010
Source: https://www.wmlcloud.com/microsoft-office/infopath-with-sharepoint-2010-enhancing-the-user-experience-create-a-tabbed-navigation-in-your-form/
Posted by: osbywaye1974.blogspot.com






0 Response to "How To Create A Tab In Sharepoint 2010"
Post a Comment